当我们在安卓手机上面点击一个APP图标启动APP过程,有时候出现一个白屏,然后才进入主界面,这是太平洋在线下载因为从桌面点击APP图标启动应用开始,程序会显示一个启动窗口等待Activity的创建加载完毕再进行显示华为手机状态栏恢复 。
安卓系统的应用程序,通常分为冷启动、热启动和温启动;冷启动指的是应用程序从头开始:系统的进程没有,直到此开始,创建了xg111net企业邮局太平洋在线xg111应用程序的进程华为手机状态栏恢复 。与冷启动相比,热启动应用程序要简单得多,开销更低。在热启动,所有的系统都是把你的活动到前台。如果所有应用程序的活动仍驻留在内存中,那么应用程序可以避免重复对象初始化,UI的布局和渲染。温启动中用户退出APP应用,但随后重新启动。该过程可能已继续运行,但应用程序必须通过调用onCreate()从头开始重新创建活动。系统从内存中驱逐您的应用程序,然后用户重新启动它。进程和Activity需要重新启动,但任务可以从保存的实例状态包传递到onCreate()中。
那么华为手机状态栏恢复 ,Android APP启动为什么会出现白屏?下面是常州安卓APP开发启动优化具体方案:
冷启动白屏持续时间可能会很长华为手机状态栏恢复 ,这可是个槽糕的体验,它的启动速度是由于以下引起的:
1、Application的onCreate流程华为手机状态栏恢复 ,对于大型的APP来说,通常会在这里做大量的通用组件的初始化操作;
2、Activity的onCreate流程华为手机状态栏恢复 ,特别是UI的布局与渲染操作,如果布局过于复杂很可能导致严重的启动性能问题;
优化APP启动速度意义重大,启动时间过长,可能会使用户直接卸载APP华为手机状态栏恢复 。接下来是常州专业开发安卓APP技术公司点个赞科技分享优化方案。
直接干掉
既然有这个Activity启动界面华为手机状态栏恢复 ,那能不能直接不要这个呢,当然是可以:
定义一个style:
<style name="AppTheme.Launcher">
<!--关闭启动窗口-->
<item name="android:windowDisablePreview">true</item>
</style>
只需要再启动页面引用:
<activity
android:name=".MainActivity"
android:label="@string/app_name"
展开全文
android:theme="@style/AppTheme.Launcher">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
最后在MainActivity恢复正常主题:
public class MainActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(R.style.AppTheme);
setContentView(R.layout.activity_main);
这样启动APP,就没有白屏,但会出现点击桌面图标而半天没有反应的现象,体验不好,很多APP把这个闪屏当做一个广告、品牌宣传的页面华为手机状态栏恢复 。
Material Design
其实Google针对APP闪屏华为手机状态栏恢复 ,在Material Design规范launch-screens,也给出了非常详细的设计定义,有两种方案:

1、品牌展示
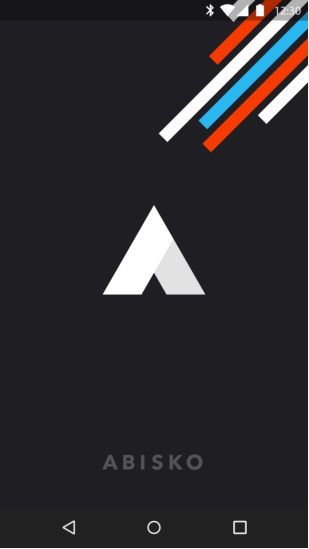
屏幕提供短暂的品牌曝光华为手机状态栏恢复 ,来看看如何实现的,定义一个style:
<style name="AppTheme.Launcher">
<item name="android:windowBackground">@drawable/branded_launch_screens</item>
</style>
drawable/branded_launch_screens
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android=""
android:opacity="opaque">
<!--黑色背景颜色-->
<item android:drawable="@android:color/black" />
<!-- 产品logo-->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/empty_image01" />
</item>
<!-- 右上角的图标元素 -->
<item>
<bitmap
android:gravity="top|right"
android:src="@mipmap/github" />
</item>
<!--最下面的文字-->
<item android:bottom="50dp">
<bitmap
android:gravity="bottom"
android:src="@mipmap/ic_launcher" />
</item>
</layer-list>
其中android:opacity=”opaque”参数是为了防止在启动的时候出现背景的闪烁华为手机状态栏恢复 。
2、主页预加载
使用与主界面UI一致的占位内容华为手机状态栏恢复 ,给用户感觉已经在加载中了,这里模拟了一个高度为25dp的状态栏和一个高度为56dp的标题栏,定义一个style:
<style name="AppTheme.Launcher">
<item name="android:windowBackground">@drawable/placeholder_ui</item>
</style>
drawable/placeholder_ui
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android=""
android:opacity="opaque">
<!--状态栏颜色-->
<item android:drawable="@color/colorPrimaryDark" />
<!--假装这里是个toolbar-->
<item
android:drawable="@color/colorPrimary"
android:top="25dp" />
<!--状态栏25+toolbar56=距离top81-->
<item
android:drawable="@android:color/white"
android:top="81dp" />
</layer-list>